

Last updated on
February 20, 2024
Dark Mode in Email: Are your emails ready for the biggest trend?
Dark Mode has caught the attention of most email marketers out there. In the quest of imparting a flawless experience to the subscribers, email geeks are trying to decrypt Dark Mode and its implications.
Essentially, Dark Mode is a reversed color scheme wherein white font is used in a dark background.

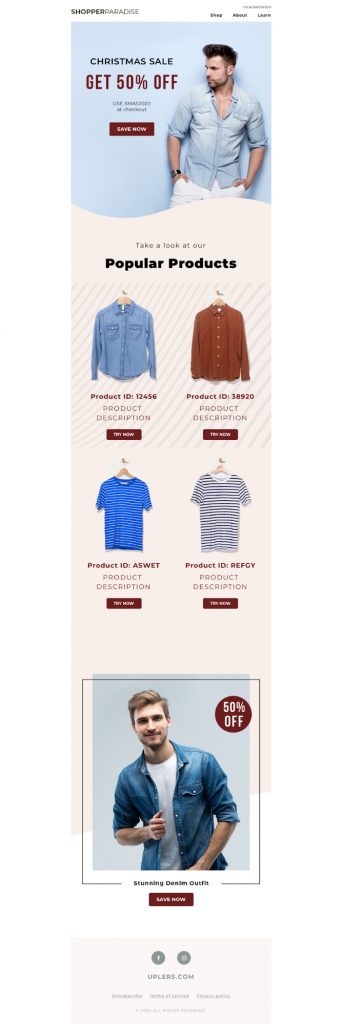
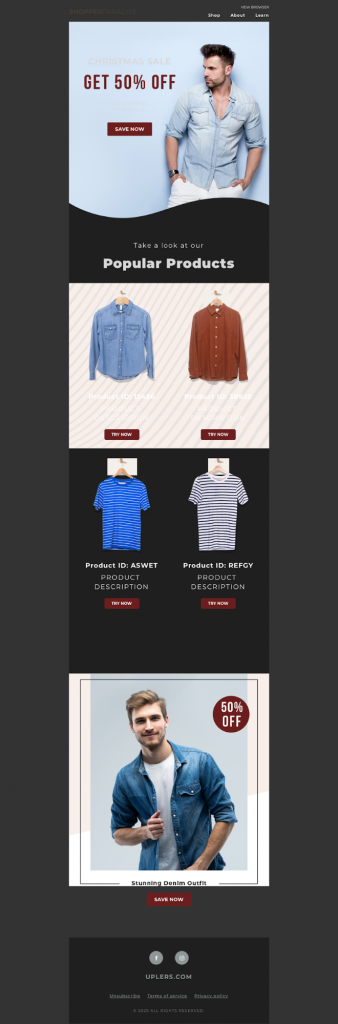
Here’s how an email will look when it is viewed in Dark Mode.

Nielsen Norman Group revealed that accessibility will play an important role in the adoption of Dark Mode. Most of the users have embraced Dark Mode with open arms.
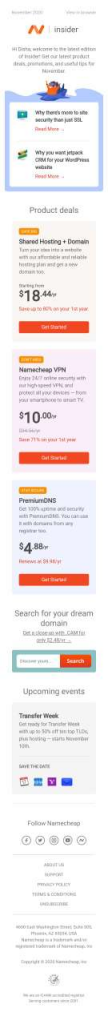
In November 2019, Polar revealed that 95% of people prefer Dark Mode.

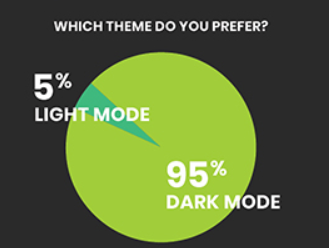
A few months later, in March 2020, Android Authority reported that 91.8% of people use Dark Mode whenever it is available.

Talking about Apple Mail on macOS, 7.5% of people use Dark Mode. That number rises to 36% if we consider iOS users.
If we are to talk about its inception, Apple launched Dark Mode in September 2018 in the 15th release of desktop Operating System, macOS Mojave.
A year later, Gmail unveiled Dark Mode for Android and iOS devices, including iOS Mail.
In this article, we shall discuss how a Dark Mode email will look, the advantages, challenges, the different types of rendering, and its implications on email deliverability. For the coding geeks, we shall describe the coding mantras in short.
Emails get rendered in 3 different ways when it comes to Dark Mode.
Desktop, web, and legacy mobile email clients will not change anything in an email, regardless of the mode, it is opened in. This is the most innocent rendering as it does not cause any problems in the layout.
This implies that you need not make any extra efforts on coding Dark Mode compatible emails for these email clients.
The only problem is that if your email has a white or light background with bright colors, it can be harsh on the recipient’s eyes when viewed in a dark interface.
2. The Inverted Color Mode
Color Inversion is the most daunting email client rendering for Dark Mode. The reason for this problem is that the email clients will try to invert the colors in your email to support the Dark Mode settings.
Light colors in the emails will turn darker while darker shades will become lighter.
These changes are made to ensure the readability of emails in Dark Mode. The email clients modify the hue, saturation, and brightness of the colors used.
Take a look at this screenshot.
As evident from the image, partial color inversion does not alter much of the email. It will essentially change the light background and dark text. Consequently, they do not create any serious problems for email developers and readers.
Full-color inversion, on the other hand, will hamper renderability to a great extent. They will invert all colors in the email. This becomes all the more vexing when you send a dark-themed email but the email client inverts its colors to lighter shades even if the user has chosen Dark Mode setting.
These color inversions are seen in Outlook.com, Outlook 2019 on Mac and Windows, the Outlook apps on iOS as well as Android, and Gmail app on Android and iOS.
The advantage of color inversions is that you do not need to code separately for the Dark Mode.
However, the challenges are:
a) You cannot customize it.
b) You will have to modify your design to suit these color inversions.
3. The Custom Dark Mode
How Should Your Dark Mode Email Not Look Like?


Take a look at this table to understand how emails will render in different email clients.

Subscriber engagement is the most important factor when it comes to sender reputation. If your email is not compatible with Dark Mode, it might hamper the renderability. A broken email layout will force the subscriber to unsubscribe or even worse, mark your email as SPAM. This will negatively affect your email deliverability.
In some cases, the subscriber might avoid opening future emails from your company or even delete your messages without opening them. All these actions will influence the email deliverability. If inbox providers notice such red flags, they might resort to filtering out your future email communications and sending them to the spam folder. They can also block the delivery of your messages.
Designing emails compatible with Dark Mode will boost your sender reputation by driving email opens and click-throughs. It will, in turn, add to your subscriber engagement and let the inbox providers know that your subscribers want to receive your emails. Consequently, your emails will land in the subscriber’s inbox.
This discussion brings us to the last section of designing emails for Dark Mode.
Keep the following points in mind while designing and coding emails compatible with Dark Mode:
First of all, we will discuss the designing tips:
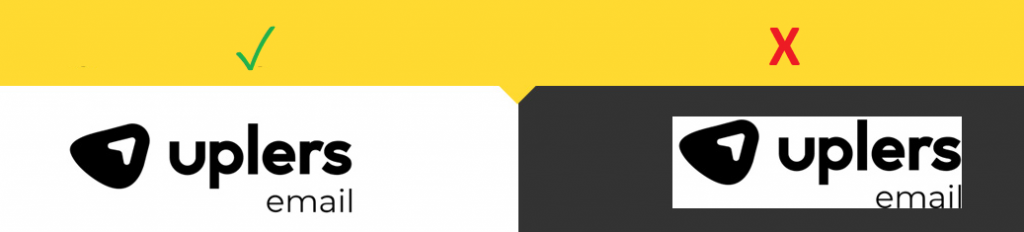
See the screenshot below.

As the image is cropped close to the logo, it looks problematic when viewed in Dark Mode.
Therefore, you must always crop the image in such a way that it looks acceptable even on Dark Mode. Keep enough white space around the logo.

Alternatively, you can use transparent images if you want to avoid cropping the logo.
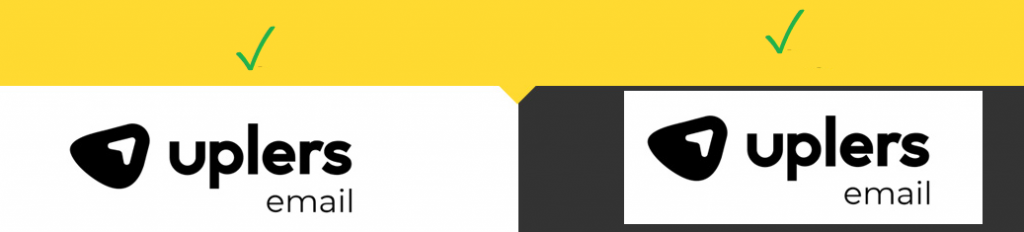
It should look something like this:

2. Outline the logo for Dark Mode
To make sure that your images render well on Dark Mode, add a white outline around the images.
Here’s a screenshot to explain to you how it will look.

You must use the same trick for icons too.

3. Avoid mixing images and background colors
You must not combine images and background colors. In Dark Mode, background colors will change but images will remain unaltered. This will make the email look awkward when viewed on Dark Mode.
Now, let’s discuss the coding tips:
Include this meta data in the <head> tag to enable Dark Mode in the email for subscribers who have turned on their Dark Mode settings.
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
2. Add Dark Mode styles for @media (prefers-color-scheme: dark)
In the embedded <style> tags, you must add this media query:
@media (prefers-color-scheme: dark ) {
.dark-mode-image { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important; }
.light-mode-image { display:none; display:none !important; }
}
}
This will help you customize the Dark Mode styles in Apple Mail, iOS, Outlook.com, Outlook 2019 (macOS), and Outlook App (iOS).
3. Add the prefix [data-ogsc] for duplication of Dark Mode styles
Use this code to make the email compatible with Dark Mode when viewed in Android’s Outlook app.
[data-ogsc] .light-mode-image { display:none; display:none !important; }
[data-ogsc] .dark-mode-image { display:block !important; width: auto !important; overflow: visible !important; float: none !important; max-height:inherit !important; max-width:inherit !important; line-height: auto !important; margin-top:0px !important; visibility:inherit !important; }
4. Edit your body HTML with Dark Mode-only styles
Always add the appropriate Dark Mode classes in the HTML tags.
Here’s an example to explain you. Click on the links in <img> tag to notice the difference.
<!-- Logo Section -->
<a href="http://email-uplers.com/" target="_blank" style="text-decoration: none;"><img src="https://campaigns.uplers.com/_email/_global/images/logo_icon-name-black.png" width="170" alt="Uplers" style="color: #333333; font-family:Arial, sans-serif; text-align:center; font-weight:bold; font-size:40px; line-height:45px; text-decoration: none;" border="0" class="light-mode-image"/>
<!-- This is the hidden Logo for dark mode with MSO conditional/Ghost Code -->
<!--[if !mso]><! --><div class="dark-mode-image" style="display:none; overflow:hidden; float:left; width:0px; max-height:0px; max-width:0px; line-height:0px; visibility:hidden;" align="center"><img src="https://campaigns.uplers.com/_email/_global/images/logo_icon-name-white.png" width="170" alt="Uplers" style="color: #f1f1f1; font-family:Arial, sans-serif; text-align:center; font-weight:bold; font-size:40px; line-height:45px; text-decoration: none;" border="0" />
</div><!--<![endif]-->
</a>
<!-- //Logo Section -->
5. TEST your emails before hitting the “SEND” button
Do not forget to test the final email before deploying it. In case you observe any discrepancy, revise it so that there are no rendering issues.
Email geeks are still exploring the world of Dark Mode in emails. They are trying out new things and constantly coming up with tips to optimize them.
It is a good idea to follow the tips and tricks shared above to start creating Dark Mode compatible emails.
Do let us know in the comments below if you have any other tips in mind.

Content marketer by day and book nerd by night, Momina works at Mailmunch as a Marketing Communications Specialist. Momina eats, sleeps, and breathes content marketing. Her expertise ranges from ideation to production to distribution of content, thanks to 4+ years of experience in the B2B content marketing sphere.
Tags:

M. Usama
April 19, 2024

M. Usama
April 19, 2024

M. Usama
April 18, 2024