
Today we unveil the latest and greatest from MailMunch. Introducing: Site Covers
This new type of form can bring you higher conversion rates and really help you grab the attention of your visitors.
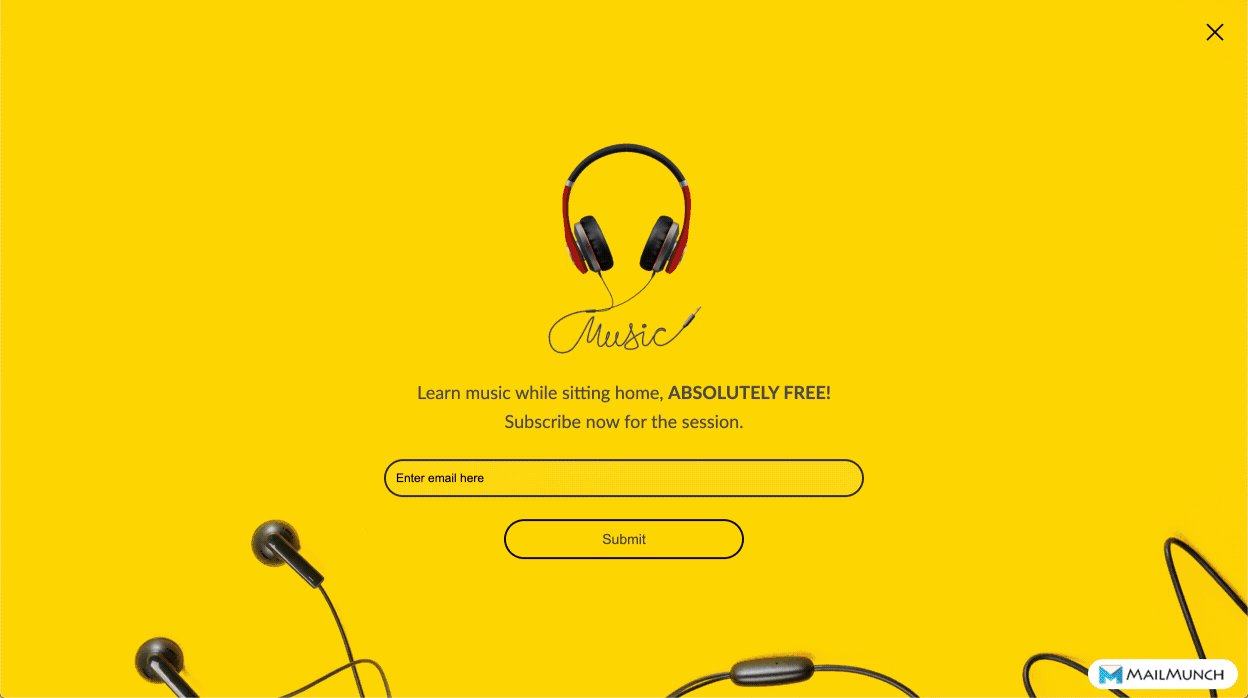
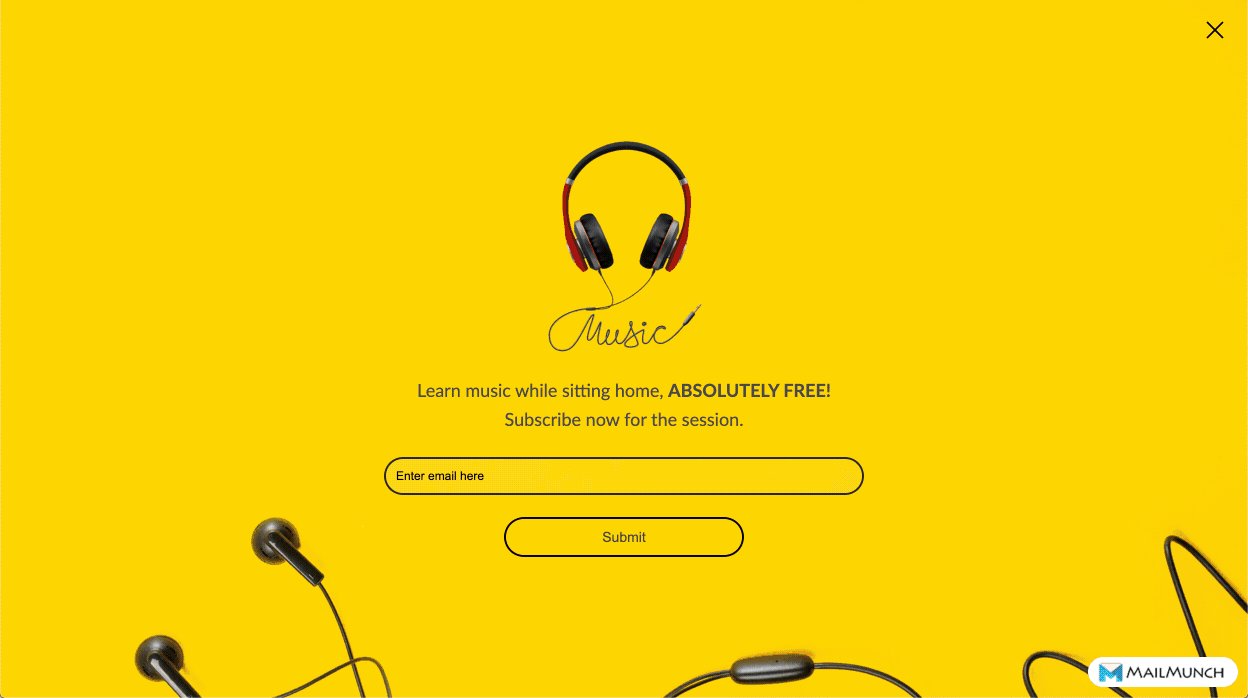
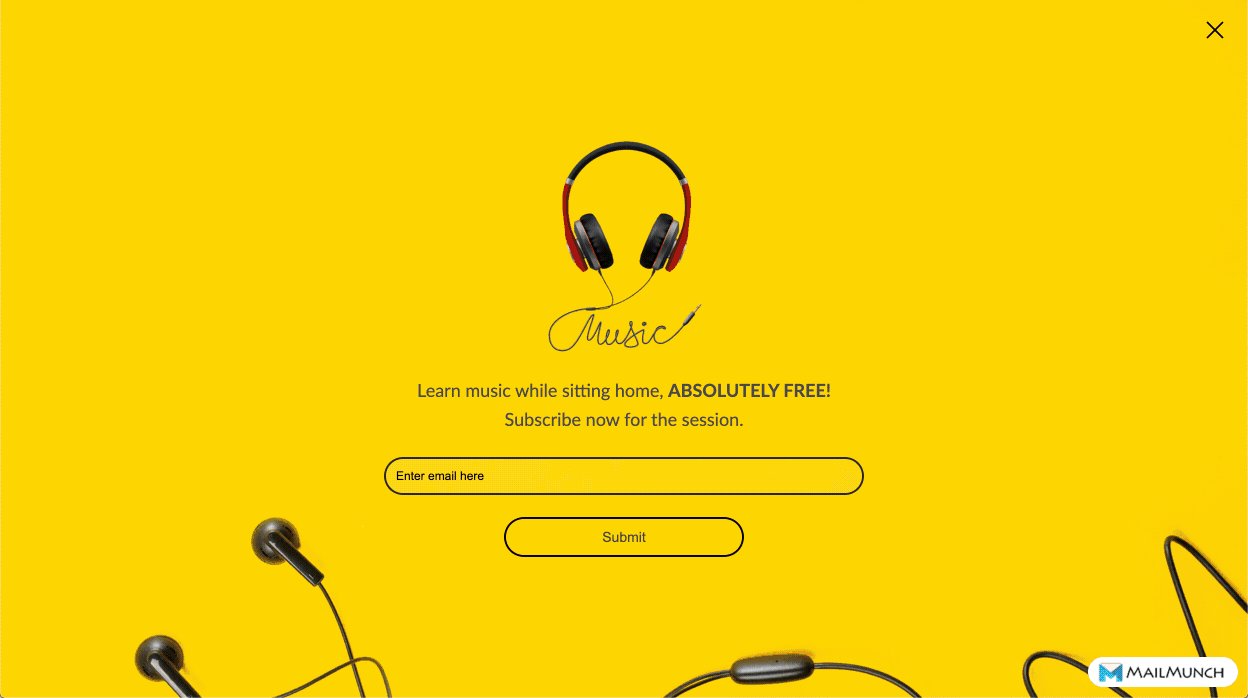
The Site Cover takes over the page a visitor is on, and displays as a full-page form.
This way, you have a lot more space to work with, so you can add more elements to your form and make it even more creative.

With a full-page form to work with, you can add huge, relevant imagery, more text to explain your offer, and place videos to provide your visitors with the full experience of what you have to offer them.
To create a Site Cover, go to forms and select ‘Cover’.

From here you select a template from a wide array of options to suit your goals.
Once you enter the form builder, you’ll notice the familiar drag and drop options used to create other form types. The drag and drop builder will let you create and customize your Site Cover to your heart’s desire.
Once you enter the 'Appearance' tab, you can really tweak your Site Cover to adjust colors, size, type of animation, the appearance of the Close button, Branding, and Custom CSS options.
To make the form relevant and provide your visitors a smooth browsing experience, you can then go over to the ‘Behavior’ tab and select when, where, and how you want your Site Cover to appear.

Once you’re happy with your form’s appearance and behavior, you can even choose to have your leads synced with other email marketing services.
After this step, you’re ready to publish and start collecting leads!
https://www.youtube.com/watch?v=YwnmGU7tuh8&feature=youtu.be
Rukham is the Content Lead at Mailmunch. He believes trust should be the basis for all marketing communications.
Tags:

Ammar Mazhar
December 28, 2022

Aqsa Mughees
January 6, 2022

Momina Asif
October 11, 2021