


Last updated on
April 17, 2024
It does not come as a surprise that by 2022, email users around the world are expected to hit 4.3 billion (Statista). Crazy, right?
Although it is the oldest channel of digital communication, the importance of email marketing is growing exponentially. With people being bombarded with emails in double digits every day, design plays a vital role in making your email stand out from the rest. Because, let’s face it, we all clean our inbox, getting rid of unnecessary emails without even opening them.
So, here’s anything and everything you need to know about email design.
Well, an email design is the strategic placement of your content that is in line with your marketing goals and resonates with your target audience, resulting in engagement, lead generation, and conversion.
These are times when people have too much information to gauge and retain. No one has the time to go through everything you communicate, no matter how engaged your audience is with your brand. They scan and anything that catches their attention, they simply read that.
Whereas, you are still supposed to deliver information. So how can you communicate what you want, to grab their attention? Here’s where style and design solutions come to your rescue. You can transform a regular scan into an intelligent scan, delivering the right message across. You can play with the reading flow and create a path to fill your audience with the information you want to deliver.

There are three main types of email designs:

It is a simple text-based email that is usually used in personal correspondence. The benefits of using this email design include:
However, disadvantages of plain text email include:

This email is more like a mini landing page. It has a novel structure, colors, images, typography, and other fancy elements. They are created using HTML and CSS.
Benefits of such emails include:
However, there are two major cons of using HTML emails:

Interactive emails are a relatively new thing in email marketing. In email design trends, interactive emails are on the top of the list. It utilizes the real JavaScript-based interactive details. It is pretty impressive and has high engagement. It has a wow factor and can win over any crowd easily. It will not be wrong to say that it is likely to become our new future.
However, as of now, the majority of email readers do not support JavaScript. In other words, only a small number of users can enjoy these emails. The framework is quite robust but unfortunately not supported much. What you can do is that you can fake interactivity using CSS-powered dynamic effects and gifs.

The basic rules of email copy are:
The best way to structure your email design is to add logical visual separation. With AMP being popular, people like to see visually attractive mini landing pages in their inboxes. Therefore, the header, central body, and footer should be well-organized.
It is always better to not use decorative features for captions that have descriptions to follow. Use headings. They should be simple, concise, and to the point.
Usually, users have an “F” pattern to scan the email. Therefore, here are a few tips to optimize your email for scanning.
Use links as links. They are usually identified in blue color, underlined. However, use styling if it does not match your color scheme and brand palette.
Whenever you are designing an email, make sure that your CTA stands out and tells the user exactly what to do. That’s because your CTA acts like a magnet and opens the doors to the landing page.
A CTA should be bold, properly colored in contrast to the background, and should have a compelling copy. It is the best practice to personalize your CTA and tailor it according to the segmentation of the audience for better results.
If you are only adding paragraph after paragraph of information, it’s going to be very difficult to hold the attention of your audience. They will either get bored or just scan the email and close it.
Incorporate on-brand and engaging images, videos, GIFs, animations, etc., to compliment the written content and create a memorable experience.
And since we are on the topic, let’s talk about adding emojis. Emojis may seem unnecessary or unprofessional to add to an email. But according to research, you can increase your open rates and click-through rates by adding emojis. Just remember to make sure you know the meaning and connotation of the specific one(s) you incorporate.

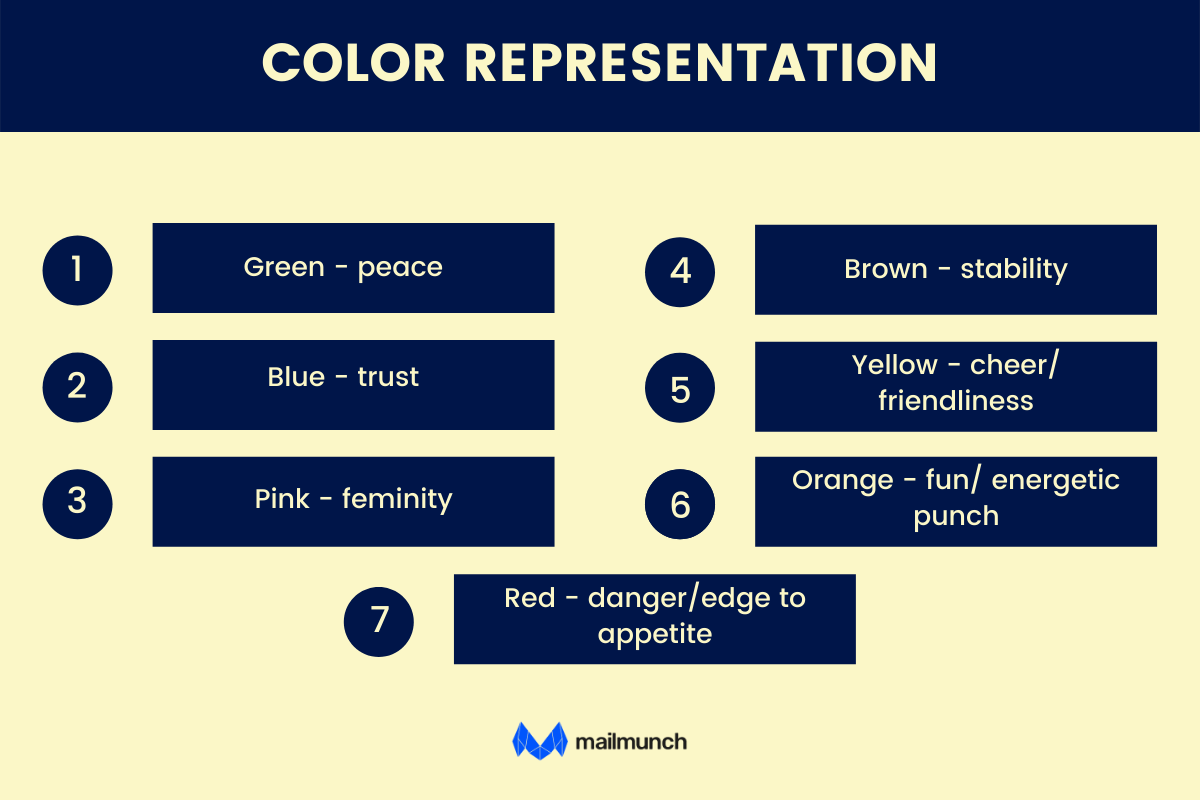
If you have ever read about color psychology, every color represents an emotion. The infographic below shows the representation of each color.
You can easily take advantage of color psychology in email design and use it according to the gender, age, situation, brand identity, value, and tone you are targeting and desire.
Besides, your campaign also defines the color palette you should use. For example, Black Friday, Halloween, or Christmas email campaigns need to be designed according to the occasion color palette.
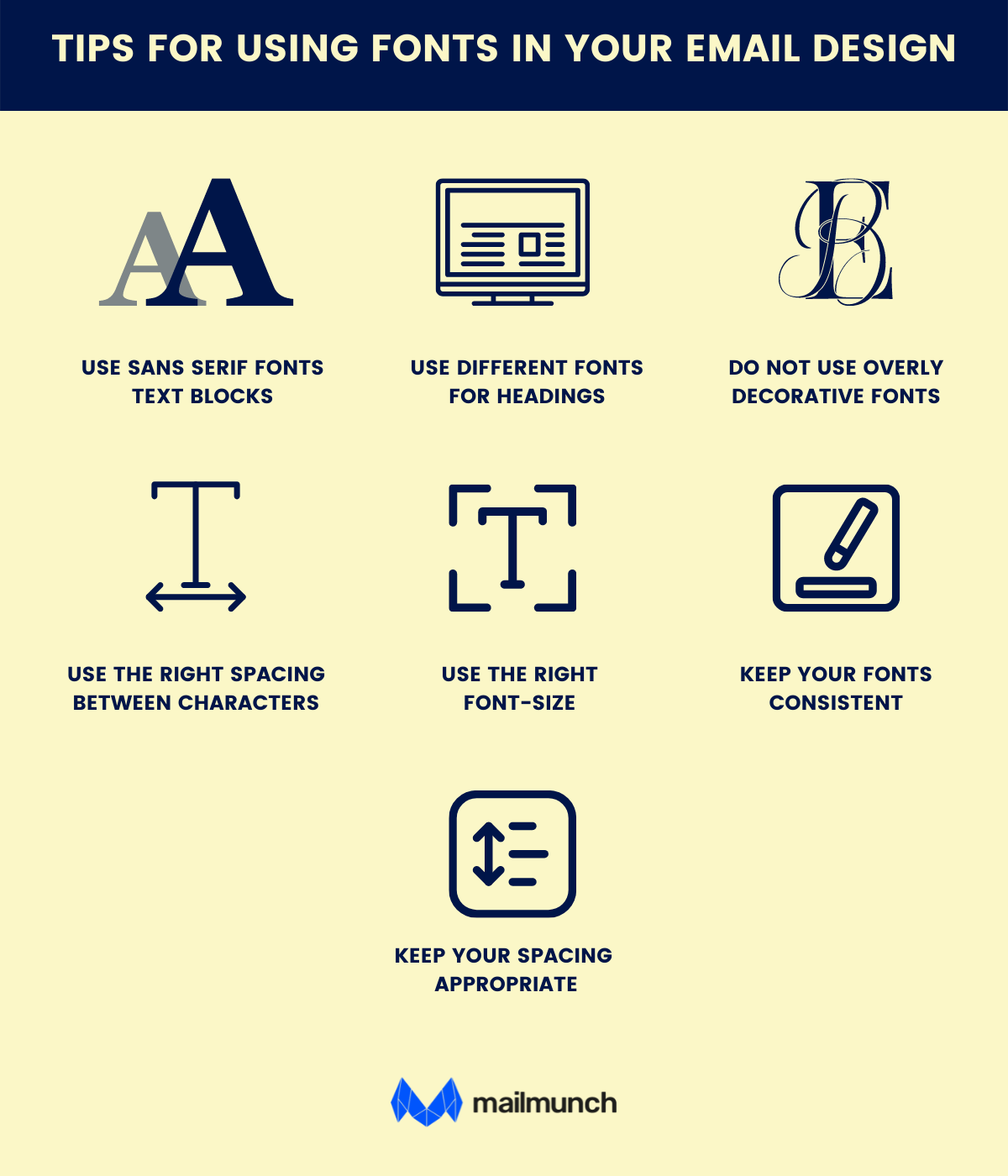
With emails, you have to be super careful with fonts. The first reason has to do with your branding: Use fonts that complement your brand’s tone. Second, and most importantly, the font you’ve chosen might not look the same across different email clients.
The reason you should be careful about typography in email design is that it influences aesthetics, readability, and user experience.

Font families also have hidden meaning or representation. For example, serif fonts are for elegance. A few typography tips include:
Your email template says a lot about your brand. Three main elements decide whether someone will open your email or not. These elements are name, subject line, and preheader text.

Your subject line is the first thing anyone sees in their inbox. It is that brief moment that will either grab the attention of the recipient or make them ignore it.
Your subject line should be designed in a way that makes the recipient open it out - either out of curiosity, value, or interest. The following email from Mailmunch has a subject line that piques the reader’s curiosity and makes them want to click on it to read more.
A great subject line will have the following characteristics:
The next important thing in your email is the pre-header. The pre-header is a preview of what the email is all about, and it should be designed accordingly.
Customize the pre-header to provide an engaging summary of what the recipients are about to read in your message.
Keep the pre-header short and concise. Make sure the vital part of the pre-header is written first so it can be visible to the recipient, no matter the device they are using.
Any communication from your business should have a consistent voice, look and feel. Your audience should know they are looking at your emails as soon as they open the email.
So how do you make sure your email is on-brand? There are a few things to keep in mind.
It is important to have white space in your email layout. Uncluttered and unorganized emails decrease readability and make the recipient feel overwhelmed.
Organize your email with user experience (UX) in mind. Strategically place your written and visual content and leave space to give some room to the email. Make sure your email is easy to consume and navigate.
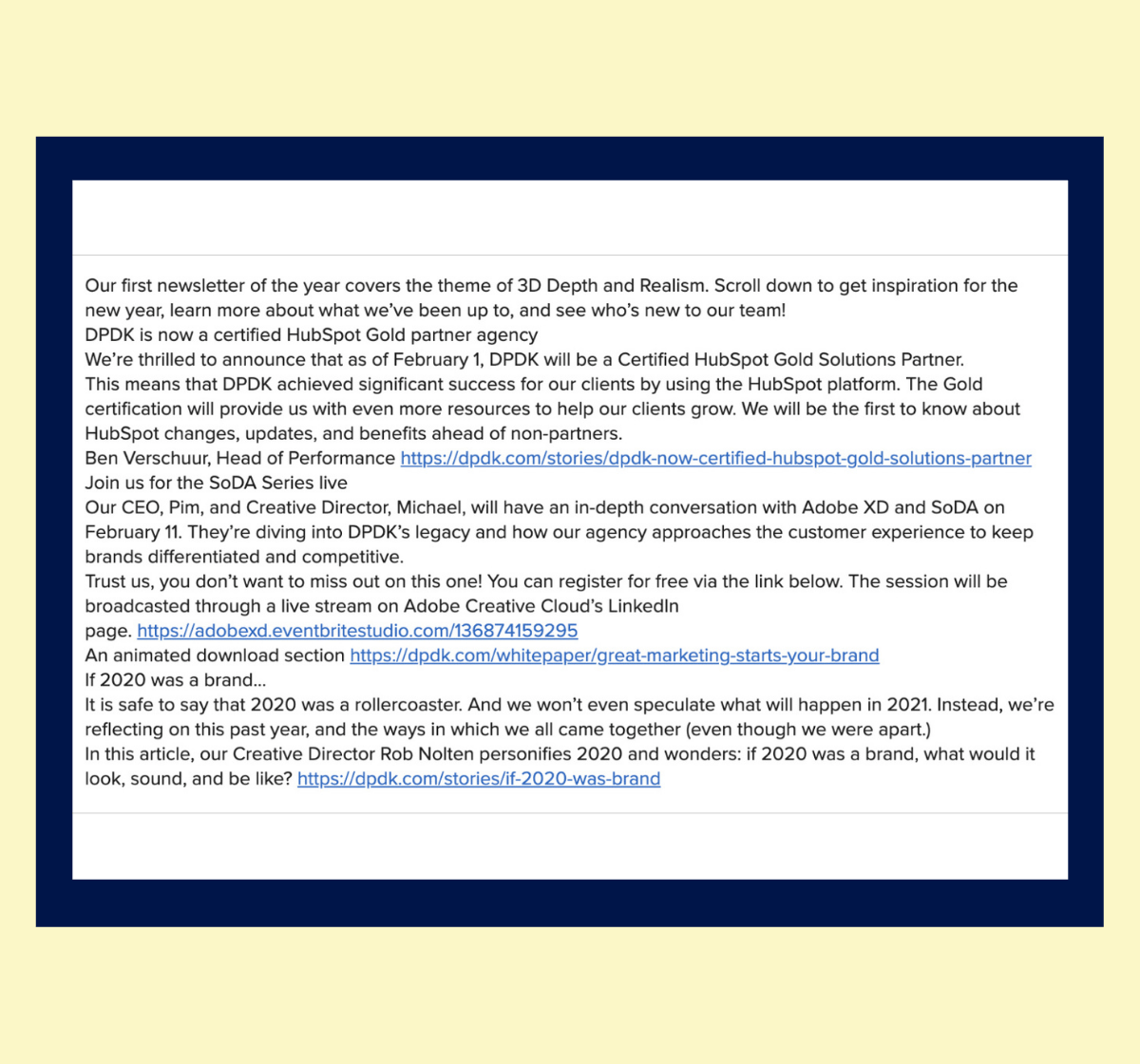
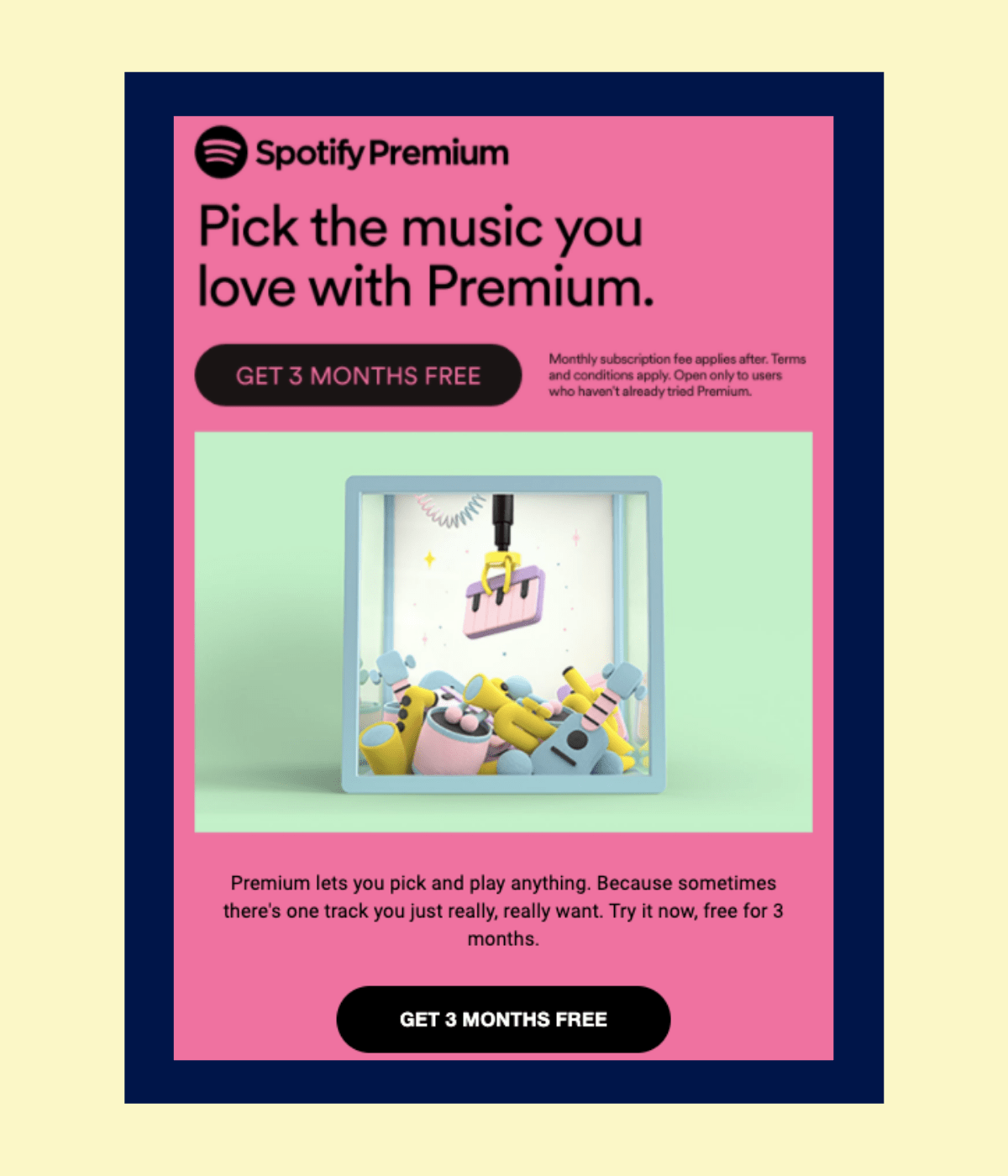
Let's have a look at an email from Mailmunch that makes the best use of white space, with strategically placed CTA and consistent brand color and tone.
Call-to-action (CTA) is used to give direction to your audience on what steps to take after reading your blog or email. You can use a CTA to get your audience to follow you on social media, visit your website, sign up for a newsletter, book a demo call or become a paying customer.
When placing your CTA, you need to be strategic about the location. It should be visible, enticing, and show value to the reader. Use bold text, bright colors, and large buttons. Your CTA should be well-placed and should stand out. Make sure not to bury it in some corner of your email. Make it interactive, so customers find it compelling to click on it.
Always provide the option of opting out to your audience. Your readers may change their minds about your content over time - especially if your business grows and evolves. So it can be possible if your content stops being relevant to specific audience members.
Allow your audience to unsubscribe from your emails quickly and without any hassle. Add an easily visible “unsubscribe” button that is easily accessible.
Also, you are required by law to add an unsubscribe button. According to the Federal Trade Commission, GDPR, and CAN-SPAM Act, you’re legally required to include a “clear and conspicuous explanation of how the recipient can opt-out of getting emails from you in the future”.
Email design is an iterative process. It depends on your audience response and analytics to determine what works and what doesn’t. You might need to make changes and updates to the design and layout to get the most out of your email design.
A/B test elements of your email design like CTA, colors, images, layout, tone, white space, etc. Don’t be afraid to test out as many elements as you can. Make sure the design you select works best in terms of reach and engagement. Your final email design should convert the greatest number of recipients.
A number of email design tools are available with a wide range of capabilities to enable you to create engaging and optimized email designs ready to engage your audience.
Mailmunch is an email marketing software that also specializes in lead generation and eCommerce marketing. If you are a small business, you can sign up to Mailmunch to create landing pages, web forms, Shopify pages, and much more, along with email marketing. Mailmunch has 1,000+ templates for emails to help you make the most engaging emails for your audience.
With HubSpot’s email marketing software, you can create, design, personalize and optimize all your email campaigns. Like any popular email service provider, you don’t need coding to design emails. You can also A/B test your emails, add images and other media elements to your emails quickly and optimize them for mobile devices.
Chamaileon is a collaborative email builder and gives you the ability to invite other members of your team to work together on email designs. Chamaileon makes sure you have a responsive email design. The email builder comes with customizable templates that can be easily edited according to your specified recipients.
Stripo requires no HTML knowledge to build and design professional emails. They have pre-made templates, all of which are responsive so that readers can easily view them via any device. Stripo also allows you to integrate your current email service provider (ESP) with the software to access all your email addresses from a central location.
Starting from $0/ month, Unlayer is a premium email design tool that lets you create beautiful-looking emails without needing any coding and design skills. The user-friendly drag and drop editor makes building emails a breeze. Change text colors, add countdown timers, embed videos - there’s so much you can do.
The best thing about Unlayer is that you can choose a design from a gallery of 1,000+ predesigned HTML email templates. Just customize these templates per your liking, and you’ve got a professional email in minutes. Moreover, you can have access to advanced features such as merge tags, timers, and carouseles. Also, Unlayer seamlessly integrates with top 20 email service providers.

Make your campaign more relevant to your audience segment by changing entire sections of your email dynamically. It does not only personalize your email but also increases the chances of conversion. For example, showing menswear for the male audience and womenswear for the female audience.
2020 was a 3D imagery year. 2023 will focus more on the brands seeking different and more creative ways to showcase their products in emails.
Offering details with tangible imagery helps customers experience the potential purchase without having to visit the store.
A combination of both, plain and simple designs that evoke nostalgia along with futuristic designs that involve bold, bright colors and evoke positivity, in 2023.
Minimalism is the key to email design these days. The cleaner and clearer your email messaging is, the more it is likely to be heard in the sea of noise. Lean designs have a simple composition, generous spacing, and a well-defined, on-brand color palette, bringing calm and clarity to the inbox.
Artistic aesthetics using organic and geometric shapes will continue to be leveraged in future email designs. This approach is really good for clean designs and reducing cognitive workload, as the design is merely abstract and the person does not have to be studied by the subscriber.
Since COVID stuck, the importance of values, representation, trust, and empathy has grown in email campaign management. Issues such as community safety, gender equality, and diversity are addressed in multiple campaigns by brands. Therefore, reinforcing brand values is crucial to the marketing campaigns of brands to remind the users that they care about people.





Mailmunch, being a comprehensive lead generation and email marketing tool, lets you collect email addresses, and send them optimized, fully responsive emails using an intuitive drag and drop builder. You do not require coding or any technical expertise. You can customize pre-built, professionally designed email templates for marketing your offers, and send your email campaigns to your target audience segments.
Track and analyze the results of your campaign as well, to A/B test performance, improving your email marketing strategy.
Start exploring Mailmunch today!
An attractive email design which dictates clearly what a user should check out first using a logical hierarchy for easy skimming, is said to be good.
Templates let you customize the format and email text. These email templates can be text-only, or HTML and text.
Responsive email designs offer the user content that is customized. You can send such emails that change, depending on the screen size to accommodate the content.
Aqsa Mughees works as a Content Lead at Mailmunch with 5+ years of experience in creative content strategy. With a grip in digital content creation for the tech industry and an undying love for writing, she is crazy about helping businesses grow through content marketing.
Tags:

M. Usama
April 19, 2024

M. Usama
April 19, 2024

M. Usama
April 18, 2024