

Last updated on
February 29, 2024
The eCommerce industry is expanding all over the world and has ushered in a significant business change, owing to the rising internet usage and smartphones.
Although eCommerce platforms are on the rise, it takes a series of steps to create an online store that will attract people to your website. eCommerce website design, along with several other factors such as product quality, customer satisfaction, great feedback, brand awareness, and trustworthiness, all play a role in determining the success of an eCommerce platform.
Product quality, shipping prices, return policies, trustworthiness, and excellent customer service are all elements influencing an eCommerce website's performance. However, providing clients with a delightful, friction-free experience requires intelligent user experience design. Not only will it convert potential clicks into actual eCommerce transactions, but it will also encourage customers to return.
Before getting into further details let us first understand what an eCommerce website is. So, let’s get started!
It is commonly believed especially today when digitalization has taken over by a storm, that if you do not have an online presence, you do not exist. Well, retailers should interpret it as being off the radar of more than 50% of their potential customers if not present online.
A business model that involves sales transactions through the web is known as an eCommerce business. In other words or simpler terms, every online shopping website, big or small is considered an eCommerce website. For example, Walmart, Amazon, Etsy, etc.
The rise in the use of technology and the recent changes in the digital landscape due to the pandemic have increased the need for eCommerce websites. Therefore, for any business to survive in the long run, an eCommerce platform is crucial.

Here’s how an eCommerce website can help your business:
The best aspect of having your own eCommerce website is that you can sell directly to your customers, unlike marketplaces. It is more exclusive and you get to collect the contact information of your customers or potential customers through email pop-ups and otherwise at checkout. Therefore, you can inform them of new products, marketing promotions, and discounts through email marketing. While working on your email list, you also need to ensure the content and subject line is relevant. Whether it's for your eCommerce or SaaS website, make sure to use relevant subject lines and messages. Research the best Christmas email subject lines to be trendy and relevant to your audience
In marketplaces, you are a general lister of your products. However, an eCommerce website gives you the control of creating your own brand identity for easy recognition and establishment of your brand.
Learning about your audience is one of the most crucial aspects of an online business. Having an eCommerce website lets you understand your customers better, whether its demographics (location, age, gender, etc.) or psychographics which includes interest, preferences, and user behavior. You can analyze how they discovered your website, the path they followed to make a purchase, or the products they are likely to buy. This information comes in handy when you want to send emails to promote an offer, announce a sale, or new arrivals. You can make segments of your audience for better targeting based on their information to generate leads and increase conversions.
So, what makes a good eCommerce website? Here’s the answer:
An effective eCommerce website relies most importantly on the presentation of your products and services to the visitors. Therefore, visuals are crucial to communicating your brand messages. The presentation of your website helps the users to anticipate what you want them to, from your business. However, the design of your website depends on several factors such as the target audience, the nature of your products or services, etc. which we will cover later.
If your website is difficult to navigate, poorly laid out, and not mobile responsive, it is not going to be a place your customers would want to stay for longer. Making customers want to stay and keep browsing through different pages of your website to finally convert should be your goal, right? With 52% traffic obtained through mobile devices, around the globe, the usability of your website needs to be top-notch.
Your eCommerce website should be a safe place for users to place their orders and do online transactions. Security issues tend to put off your customers the most because safety and security are the basics of an eCommerce store. So make sure to take care of your website protection properly to avoid further issues and bigger problems
Both B2B and B2C eCommerce websites have the same purpose, of making a sale, however, the approach towards the goal is different for both, based on priorities and customer intent.
For a B2C eCommerce website, brand recognition and brand love are important. A recognized brand with a strong online presence is said to grab a higher market share. For a B2B company, however, the priority is to generate leads. They have a niche and they need to keep their pipeline filled with steady leads to generate business and establish loyalty. So, as you build a website, you need to consider your eCommerce priorities and implement website elements accordingly
The intent of a B2B customer is driven by priorities, rationale and backed by a group of stakeholders. With a bunch of people to satisfy in board meetings, the product research, company research, and timelines are time taking. That is why the focus of a B2B eCommerce website is on converting top-of-the-funnel (TOFU) and middle-of-the-funnel (MOFU) visitors to prospects and turning them into customers using a digital marketing mix (demos, social media, emails, etc.)
In comparison, B2C shoppers act on an immediate need. Most do their research while shopping around, checking specs, prices, etc. however their purchase cycle is shorter and they are more receptive to cognitive triggers such as sales, discounts, etc. Usually, they act on impulse as well unlike B2B buyers.
While building an eCommerce store to sell digitally to target customers, planning, conceptualizing, and arranging your content and services/products for an effective display on the Internet is called an eCommerce website design.
A series of events must occur for an online store to be successful. And each step in the process has its significance and duty to provide you with a fully functional eCommerce marketplace. In contrast, you can do it quickly and easily with the help of a robust eCommerce website builder.
eCommerce is more popular than ever in 2023. The global Coronavirus epidemic has played a significant part in this. As a result, even emerging markets that had previously shown little interest in online shopping have been forced to embrace eCommerce.
However, because of this popularity, competition in the field of eCommerce is fiercer than ever. As a result, when it comes to choosing where to spend their hard-earned money, online shoppers are spoiled for options. This necessitates outstanding eCommerce website design.
The goal of eCommerce website design, as the name implies, is to improve the user experience for online customers. Consumers want to identify the products or services that interest them, pay for them, and check out as swiftly as possible.
On the other hand, the subpar design will drive customers away, typically into the arms of your competitors. In a nutshell, this is why you should use eCommerce website design. If you don't, you'll lose customers to a competitor who does.
Finally, before getting started, assess successful projects in your area to determine relevant metrics for tracking and analyzing. Take a peek at the most funded Kickstarter projects if you're planning a campaign. What are their social media habits? Examine their most popular material and try to define top-performing measures. It will assist you in the early stages of your investigation.
There are a few things to keep in mind when it comes to building a successful eCommerce website. One of the most important is the overall design. A good design contributes to a better user experience, better product presentation, and a website that people remember. There are many reasons someone might visit your website and "bounce" - that is, leave without making a purchase or signing up for your subscription. Make sure your website design isn't one of them.

We'll go through five of the essential design elements to ensure your customers have a better time when they visit your store.
Establishing a distinctive brand is one approach to help your visitors connect with your business. Brand identity may be communicated in various ways in eCommerce, ranging from the tone of your phrasing and messages (such as being playful, serious, or hilarious) to the whole color scheme of your website. When visitors know your brand as soon as they arrive on your website, it will assist in developing familiarity and trust, making it easier for you to meet the goals you set for your website.
Everything, from the colors to the copy to the layout, should be designed with your target market in mind.
Visual hierarchy is the most accessible approach to communicate important information to your visitors quickly in eCommerce design. Because they have limited time and attention, conveying crucial lessons through a visual hierarchy might improve the overall experience. How, exactly, is the question.
Visual hierarchy can be used in a variety of ways. Page layouts, size, space and texture, typeface, and color are among them.
Many people concentrate on "F" and "Z" designs when it comes to layouts. These are predicated on the assumption that people read web pages in a certain way. According to " F " designs, people read along the left side first, then scan left to right for titles and other relevant information, according to "F" designs. According to the " Z " design principle, people read left to right, scan diagonally, and then read to the right again, according to the "Z" design principle.
The importance of spacing and texture will be discussed further below. It's also vital to pick the correct typeface and color scheme. These two characteristics, like size, will influence which areas of the page your readers will be drawn to. Use the power they provide you to intelligently direct your visitors' attention to the most crucial portions of your website.
The worst thing you can do is push everything as close together as possible and overcrowd the page with text and photos. This will cause sensory overload for your visitors, reducing your ability to lure them to certain portions of the website. Keep in mind the age-old adage that "less is more" if you want to attract their attention. The key phrase to remember is "white space." Allowing your page to breathe will allow some parts to stand out and receive the attention they deserve. On the other hand, please don't use too much white space because it will give the impression that the page isn't finished.
Using symbols and emblems that your audience is familiar with can help them build trust and recognize you as a trustworthy company. How to do this with your website?
If you offer a money-back guarantee, a symbol can easily communicate this to potential customers. It also aids in the development of trust. People will treat your brand with respect if you utilize characters they recognize, and they will be more willing to invest time and money in your website.
You won't create engaging and high-quality website content until you fully comprehend your target audience. So begin by interviewing people who are part of your target market. Then, using these customer testimonials, figure out what your target market wants and needs, and make changes to your online marketplace as necessary.
Keep in mind that success does not come overnight; you must continue to add value. Keep an eye out for what's trending in your industry. If you're a podcast producer, you should always stay up to date on the current podcast trends so you can respond to viral material.
Following are a few examples of high performing eCommerce website designs:

The best thing about Mahabis is the clean and sleek design with attractive photography. As soon as you open the website, you get their important announcement in front of your eyes, such as “new arrivals”, which triggers action.

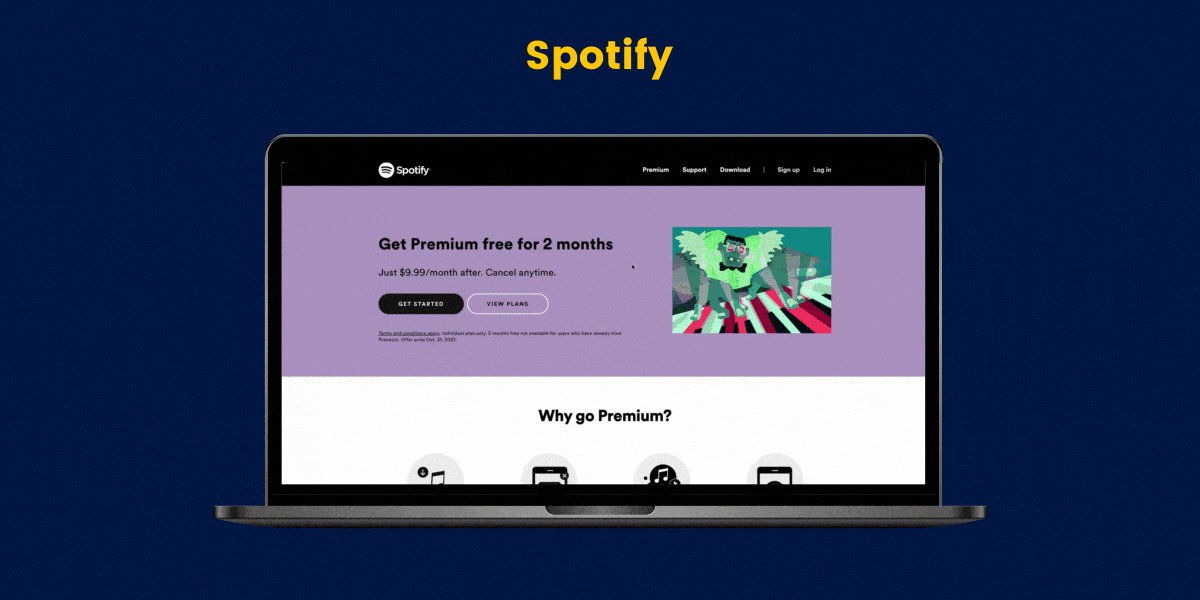
Spotify has a visually appealing design. It has a black and white theme with colorful images to catch attention. It uses a green CTA button to make it attractive at the first glance. Even the “why go premium” icons are modern and easy to follow.

Warby Parker offers an enhanced user experience through simple navigation. It makes it easy to find their frames and sunglasses and prominently displays their unique feature of at-home try-on so customers can try the frames before they buy. With features like frames quiz (that enables the users to find the best frame based on their answers) Warby Parker helps its users to find exactly what they are looking for on their website.
Crossrope integrates user-friendly elements to engage its audience. The user is greeted by an interactive video that shows the use of their products which acts as a fun and casual display of their products.
Upon further scroll, you find moving graphics of the merchandise that highlights the features of the products.

UNTUCKit offers visual elements to engage their users and differentiate between them and other brands. They use a slider visual that allows the users to compare the two types of shirts. This sets them apart and increases the chances of leads and conversions.
First of all, it is critical to creating a website that customers can trust. The majority of the customers are concerned about their privacy and whether the site would protect their private information by allowing them to make a secure transaction. They will choose to shop elsewhere if the website does not feel trustworthy.

Here are several strategies for expressing trustworthiness:
Publicize your store's policies and make sure they're easy to find:
Here are a few pointers that can help you offer a secure and trustworthy eCommerce website:
Online shoppers want their personal information to be safe when they shop. SSL certificates verify a website's authenticity and encrypt data that must be kept private. It is a primary sign that checkouts are safe. Implement SSL and display SSL certificate badges to reassure customers that their data is secure.
Provide product reviews to help customers learn more about the product; this will assuage any concerns and improve the eCommerce user experience. Take it further by including product reviews with biographical information about the reviewers or summarising the reviews.
A trust seal confirms a website's legitimacy and security. Some trust companies even provide insurance in case the transaction turns out to be false. Using well-known trust seals guarantees potential customers a safe transaction, which leads to more sales and a better eCommerce user experience.
Avoid typos, missing images, broken links, 404 errors (page not found), and other eCommerce UX-killing issues to make the website look legitimate and professional.
The design and feel of a website is the most crucial factor in determining first impressions. According to the findings, users will decide whether or not they like a website in just 50 milliseconds.
Here are a few user interface design pointers:
One of eCommerce's glaring shortcomings is its inability to allow shoppers to touch, smell, feel, and view products before purchasing them. While there is currently no solution to this problem, you can compensate for it in other parts of your business. A few top recommendations include fair costs, a direct checkout experience, and free shipping with streamlined shopping carts.
Ascertain that the customer's online interaction is in good working order. You can examine what your users did on the page and rectify any flaws with the user experience if you use an interactive heatmap tool.
The branding should be consistent throughout the board. Choose colors that match the products and a style that makes it apparent what products are being sold. Ensure that the brand experience is consistent across all channels, including online, in-store, and mobile. This will assist in the development of a solid brand-customer relationship.
Use easily recognizable icons or logos. Unfamiliar iconography will only cause shoppers to be perplexed. Providing labels for icons is an excellent method to avoid any potential confusion.
Pop-up windows should be avoided at all costs. Even if they include valuable information, shoppers are more likely to ignore them right away—once gone, and it's difficult for shoppers to retrieve the data again, even if they want to.
Being frictionless is the way to go. The ease with which visitors can travel through a website, find what they're looking for, and then take action is navigation. So that customers don't abandon their shopping carts in the middle of the procedure, the eCommerce shopping experience should be seamless.
Well-defined product categories are one of the most critical parts of eCommerce website design for easy navigation.

The site's categories should be displayed in the top-level navigation—sort products into logical categories and subcategories. Shoppers can glance through category labels and rapidly comprehend what they represent if they are single words that explain the variety of products. For effective eCommerce UX, it's best to user-test site navigation as often as possible. It's a vital make-or-break aspect of the site.
Here’s a checklist for a smooth eCommerce site navigation:
Said, if customers can't find what they're looking for, they won't buy it. Create a product search tool that makes it easy for people to see what they're looking for. Ensure the following:
Allow shoppers to sort and filter search results based on numerous criteria (best sellers, highest or lowest price, product rating, newest item, and so on) and exclude things that do not fit into a specific category.
The more options provided, the more difficult it is to make a decision. Use filters to assist customers in finding suitable products. It will assist customers in narrowing their options and navigating straight to the product range they desire.
Because mobile accounts for so much web traffic, you'll want to make sure your eCommerce site is mobile-friendly. It should be fully responsive, much like the desktop or tablet versions, meaning it adjusts to the size of the screen it's being seen on so that images and text don't look out of place. In addition, photos should be reduced as feasible to load quickly and not up the visitor's entire mobile data plan.
The objective is to make it as simple as possible for individuals to visit your store using mobile phones. You don't want it to take forever to load, appear strangely, or consume all their data; otherwise, they won't return.
By avoiding needless page loads, a "quick view" cuts the time it takes for shoppers to find the right product. The product information is usually presented in a modal window above the currently viewed page. Instead of showing all of the product details, offer a link to the entire product page where you can see all of them. Also, make sure there's an Add to Cart button and a Save to Wishlist option prominently displayed.
Customers are constantly on the lookout for special offers, discounts, and the best bargains. Make special deals visible so that customers are aware of them. Even if the price differences aren't significant, the psychological experience of saving money gives the impression of having a competitive advantage.
If you have any special offers or exclusive discounts, make sure they are prominently displayed on your website. Special deals should not be the sole source of revenue for your eCommerce firm, but they could be the most sought-after offering you have. To make the most of them and increase interest in your items, consider presenting them prominently on the homepage, the initial image of a slider, and during significant periods of the year.
When building your website, make sure also to provide customer support, be it through chat or phone support. This will make the customers feel safer about purchasing a product online, especially if this is their first visit to your store.
Customer support is one of the essential marketing tools you can have for your brand. It improves trust towards your brand, making it more likely for the purchase to happen. According to research done by FactoHR, on average, eight interactions are needed to finalize the sale, and your support team can be one of those interactions, seamlessly guiding customers through the purchase process.
Incorporating the latest trends helps your eCommerce website grow at a consistent rate. You must adapt to technology, trends, and customer preferences to succeed in such a turbulent sector. Using Google Trends API to check what people are searching for right now and the most recent hot subject in your industry is another way to stay on top of current trends.
According to one of the fundamental rules of brainstorming, there are no bad ideas. It's perfectly acceptable to come up with strange ideas because you never know what good ideas will arise. Take meeting notes throughout and incorporate even the ideas that don't seem important at the time, which might come in handy later.
Hire a web developer or use WordPress, Shopify, WooCommerce, and others to create an eCommerce website. These Content Management Systems (CMS) have useful plugins and extensions that make it simple to create an eCommerce website without coding experience. However, before making a decision, there are a few crucial elements to consider:
If you want to build an eCommerce site on your own, follow the steps below to learn how to design an eCommerce site from the home page through the payment gateway:
The Homepage, also known as the Index page, is your online storefront, welcoming customers and presenting them with basic information about your company. It mainly shows fast-moving products, categories, and second-level page links. The home page is the most crucial component of your website because it links all other sites.
Develop a customer conversations chatbot to learn about the audience's wants in real-time. Niche-ing down also allows you to have several "shoulder" niches related but not similar to what you do.

Make sure your homepage caters to the following:
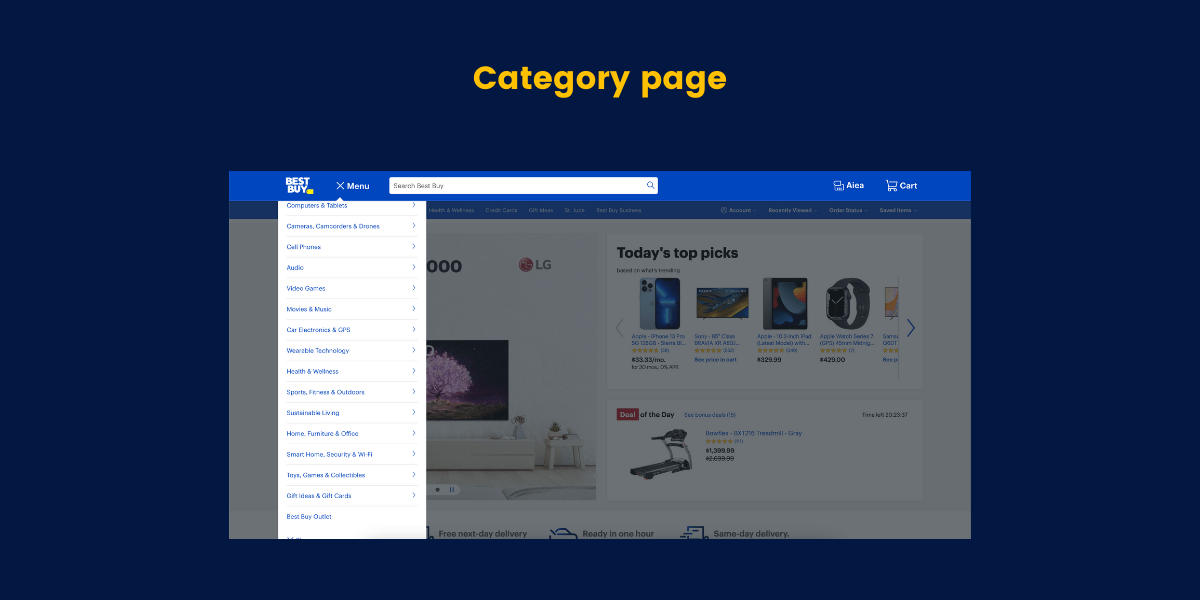
The category taxonomy is the landing page for overall categories such as Men's Clothing, Women's Clothing, Kidswear, etc. A well-designed category page on an eCommerce page should provide a clear framework of all the categories and subcategories.
Remember that offering free delivery on light and pricey items can be a great strategy to draw customers, mainly if your store sells tech products and other high-priced electronics.

Here are three suggestions that can help your customers navigate through your eCommerce store without any hassle:
Using a navigation bar to list all of the categories together is preferable. This may appear consistent and avoid concerns with double-hovering. Similarly, if you utilize a drop-down menu for subcategories, ensure it's visible across all categories, as shoppers may browse multiple types in a single visit.
Using filters makes discovering certain products much more manageable. The search results are organized by price, brand, color, size, and other factors to create a rapid buying selection.
The Product page includes a complete description of each product as well as call-to-action buttons such as "Add to Cart," "Buy Now," "Add to Favorites," "Share Product," and so on. In general, an eCommerce website presents clients with dozens of possibilities and encourages them to utilize the filter options to discover the best fit. As a result, each product will have its page with all of the pertinent information.

Consider the following:
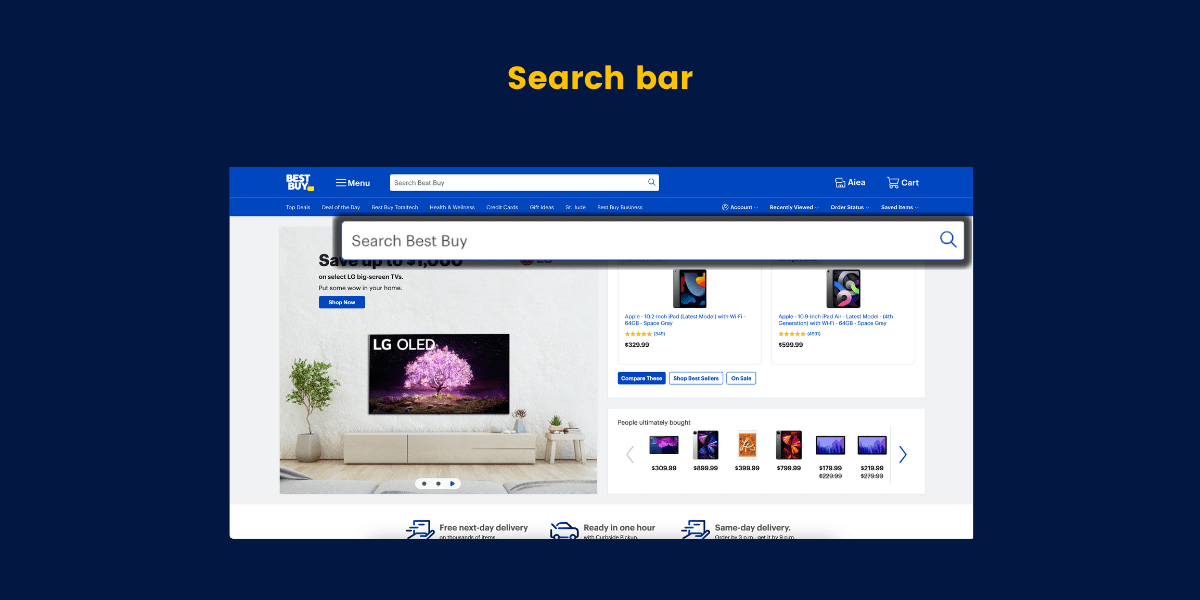
The top-right Search Bar assists shoppers who have already selected what they need to buy. The search bar is also used to determine current trends, product demand, and customer behavioral patterns.

When someone searches for anything, it's critical to show relevant products.
A cart is a container in which customers place all of the items that they have chosen. This page is linked directly to the final checkout page, subsequently forwarded to the payment gateway. Customers will find it easier to make payments if you use a one-page checkout. The following elements should be present on the checkout page in general:

After starting the checkout procedure, nearly 70% of clients leave the payment process unfinished. Thus, checkout abandonment is called, and enhancing the checkout page can boost conversions by 35%. Checkout abandonment occurs for a variety of causes, including the following:
Aside from that, the shopper may not proceed if there are any performance concerns during the payment processor if the checkout process is cumbersome.
-min.png)
Here are some of the tricks that eCommerce companies employ to get store visitors who abandoned their shopping carts to return and purchase the items:
Shopify is one of the most popular eCommerce platforms for businesses of all kinds. You can find anything and everything required for your website there: themes, customization, product management, etc.

With Mailmunch Shopify pages, you can create the following using stunning landing page templates available to choose from:
Not only is it easy to use, but also gives you full liberty to customize everything according to your brand needs and business requirements. In other words, Shopify pages by Mailmunch offers you the following benefits:
The intuitive drag and drop builder by Wix lets you build your eCommerce store from scratch without any technical knowledge required. You can add videos, photos, eCommerce websites, and text of your choice using themes and templates provided by Wix to build your eCommerce website within minutes. Similarly, you can add new pages or start a blog with Wix just as easily.

With Mailmunch, create captivating pop-ups and forms to generate leads. Convert leads into customers through professional easy to build Wix landing pages that are fully optimized and responsive.
With 1000s of templates available, create your theme in line with your brand identity and get a sleek, modern design eCommerce store. Integrate with your ESP to build your email list and target the right audience for email marketing.
A WooCommerce platform is built on WordPress and if you already have a WordPress site, it can be converted into an eCommerce store using the WooCommerce plugin.

It provides you with everything you require to add eCommerce capabilities to WordPress including subscriptions, product catalogs, etc. It is fully customizable and has extensions available such as printing shipping labels and integrating your email marketing platforms.
With Mailmunch, apart from building landing pages, pop-ups, and forms, you can create attractive coupons for your customers to encourage impulse buying and boost your revenue. Besides, you can offer a realistic gaming experience through exciting spin-wheels that are fully customizable with your overall theme of the band adding an extra layer of interactivity to your site.
Because there are more complicated procedures involved, eCommerce website development costs are generally higher than informational websites. For example, you'll need to think about designing and creating product pages, setting up shipping and payment processing, and safeguarding client data with adequate security protocols. Whether you plan the site yourself or hire a web agency, all of this effort takes extra time and resources.
If you don't have a financial strategy in place, your eCommerce website can become overburdening. However, it's not necessary to invest millions of dollars to achieve your eCommerce goals. You can achieve sales, crucial ROI, and growth with a sensible budget allocation and investment in cost-effective tools.
Designing a website, whether for eCommerce or elsewhere, does not come with a set price tag. On the other hand, an eCommerce site will generally cost more because of additional features and variables to consider, such as payment processing software and security measures.
Here are three elements that determine the overall costing of your eCommerce website:
Your initial investment in the site will be determined by the eCommerce platform you choose. Shopify, woocommerce and Dukaan are now the two most popular eCommerce platforms.
When comparing Dukaan with Shopify, there are several advantages and disadvantages to consider. Keep in mind that transitioning your dropshipping business from one eCommerce platform to another frequently necessitates a site rebuild. So, when deciding on the ideal platform for your store, take your time, make sure you know what you want to get out of it, and consider the pros and cons.
While the initial investment is the most significant, eCommerce sites also require ongoing fees to keep the site working correctly.
These expenses frequently include:
Your eCommerce platform choice has an impact on your monthly expenses for these services. For example, as a proprietary platform, Shopify offers monthly pricing options based on your website's traffic and support requirements. WooCommerce websites have comparable requirements, but you have the option of choosing which security protocols to implement and which hosting service to utilize. In addition, you can search around for the best hosting solution for your site in this situation, whereas with Shopify, your site has only one hosting option: Shopify's servers.
While it may be tempting to save money by hosting a WooCommerce site on a cheap hosting platform, this is frequently a costly mistake once the site goes live. On a shared server with limited resources, WooCommerce sites perform poorly, especially as the site's traffic grows.
You should also consider budgeting for a development team to regularly update the plugins on your eCommerce site. These WooCommerce security upgrades include essential security patches, and neglecting to do so could put your website and your customers' data in danger.
As the popularity of the usage of cryptocurrencies has grown during the last several years, many eCommerce stores and platforms have started accepting them as payment methods. Businesses and individuals are now able to check a crypto heatmap and understand whether certain transactions will be efficient. For example, Shopify and WooCommerce, two of the largest eCommerce platforms, currently give an option to their customers to buy Bitcoin or other cryptocurrencies.
If you consider adding crypto payment options to your website, Ethereum is best, as it has lower transaction fees and is less volatile."If you consider adding crypto payment options to your website, Ethereum offers lower transaction fees and is less volatile. "
Building an eCommerce website is no piece of cake, however, the following steps can help you work smart:
The most wanted eCommerce features include:
The most common website trends these days revolve around personalization. Use dynamic content to recommend products and services, cross-sell and upsell items.
Your eCommerce site should provide an authentic buying experience for your visitors, not just another website. It should be created to sell your products in mind. Therefore, everything should be designed with the user experience, from the initial homepage, design, and layout, to the shopping cart and checkout. As a result, your eCommerce firm will be more successful.
Aqsa Mughees works as a Content Lead at Mailmunch with 5+ years of experience in creative content strategy. With a grip in digital content creation for the tech industry and an undying love for writing, she is crazy about helping businesses grow through content marketing.
Tags:

M. Usama
February 23, 2024

Hamna Abid
August 23, 2023

Hamna Abid
August 9, 2023