.png)
.png)

Last updated on
January 10, 2024
In today's period of intense competition, your website needs something that makes it stand out from your competitors. Exit-intent popup advertising is one method to achieve this. These exit-intent popups operate in a very simple way, giving instant, simple and helpful guidance to the visitors of your website.
Furthermore, the right exit-intent popup might help you retain your users on your site for longer, which means that the engagement rate might also increase by 4 times between the user and the website. Exit-intent popups may be a successful method for raising income when they are deployed and shared on the correct web pages at the proper moment.
An exit popup (also known as exit-intent popup or exit popup) is a sort of website popup that appears on the webpage when the user is about to move away from the page. This popup aims to persuade the user not to navigate away from the website and take the desired action.
The message shown on the exit intent popup can be customized according to the page the user is viewing. An exit intent popup example could be that when a customer is adding items to their shopping cart and then is about to leave without checking out, an exit popup can offer vouchers or discount codes to that specific customer so that they can 'seal the deal'.
If your user is just scrolling the website and decides to leave without adding anything to the cart and scrolls away from the content to the search bar, then the exit popup will be triggered, and a lead generation form can be displayed to get the users information like name, number, email address, etc.
The goal of the exit popup is to gather more information, increase the email subscribers and decrease cart abandonment.
However, the user can even skip this exit popup if he does not want to give out details or continue with your offer.
The movement of the users mouse pointer on the page is constantly being tracked by exit-intent technologies. When this pointer leaves the active area of the webpage, the exit-intent technology detects it, and the exit-intent popup is instantly triggered on the page.
The content window, which includes the content of the webpage being viewed, represents the browser's active area. In comparison, the search bar, toolbar, extensions, and any other browser add-ons that are not part of the webpage content that is being viewed represent the browser's static area.
Keeping the example mentioned above in mind, if the user's cursor has navigated away from the content of the webpage and onto the search bar or other tools, then immediately, the exit popup triggers with a discount code on the whole order or an irresistible offer that provides high value so that the user does not leave the webpage.
However, the users who already have taken action should not be shown these exit popups, as it can result in their annoyance which can prevent them from visiting your website in the future.
Absolutely yes! If you are using exit-intent popups for mobile devices, then your users will see the popups in a very indistinguishable way. When these popups are triggered, they usually cover the whole mobile phone screen. Additionally, there are two ways to optimize the popup feature on mobile phones.
The first approach is to make the popup visible to all users, regardless of mobile or desktop. However, this means you have to restrict the amount of content (text and graphics) for desktop users according to the content that fits on mobiles. As a result of this, you could miss out on an opportunity to attract desktop visitors with more content.
Whereas, the second and more appropriate approach would be to design and implement both mobile and desktop-specific popups campaigns for each segment for more precise results.
On mobiles, you can use several triggers to anticipate when the user is about to leave.
On a mobile device, pressing the back button until you reach the previous page is one way to exit the website. So, on a mobile device, the proper JavaScript code combined with the "Back" button hits can cause a popup to appear when a user is ready to depart.
This is another trigger, which is not usually preferred, where a popup appears when the visitor switches from the tab of your website. An exit-intent popup appears because this action is considered navigating away from the website. For example, companies like Privy utilize the tab switch, which triggers an exit popup whenever a user navigates away from the webpage.
Another technique to display exit-intent popup using the idle timeout trigger on a mobile device is when a visitor does not take any action such as scrolling or tapping for a period of time. In this exit-intent technology, the user sets a specific time for which the user has been inactive on the webpage, which then triggers an exit popup on the screen.
A potential opportunity is lost when the visitor has navigated away from your website and onto a competitor's website. Exit-intent popups are one of the many strategies that you can utilize by implementing in the last moments of the user's 'surfing' to make them a customer.
An exit-intent popup can have a significant impact on the visitor only if they are thoroughly thought about and carefully implemented. Now we will talk about how to make a great exit-intent popup.
The exit-intent popup should be crafted by keeping a targeted audience in mind, which can help personalize your exit popup to that relevant segment. 72% of the crowd stated that they would only engage with the brand if they had a personalized message which is catered to them.
As a result of this, the visitor can relate to the popup even more. Thus, the chances of being attracted to your exit popup increase which can lead to an increased conversion rate. For example, an apparel store implementing an exit popup strategy to target men who are going to the gym with dry-fit or body-fit shirts.
This exit popup should have simple wording but at the same time should carry a strong and powerful message which can act as a headline. For example, a 'Welcome Discount' exit popup for the visitors who are shopping for the first time.
The exit-intent popup offer should be irresistible and should contain a call-to-action message. As a result of this, the visitor might be attracted to the offer and complete their order. For example, offering a discount on the whole cart if the user is about to navigate away from the website.
The image you choose that will be displayed on the exit-intent popup should be relevant to what the website is about and what you are offering. For example, an eyeglasses store should have an image of eyeglasses worn by a person. Furthermore, this image should have an element of connection with your audience, which grabs their attention immediately.
Your exit-intent popup should be simple and easy for the visitor to understand. The content and images should not be scrambled together to make it confusing for the visitor. The offer should be on the headline so that it immediately catches the eye of the visitor.
Furthermore, you should also think about the user experience on both mobile and desktop. If you take the whole screen with your popup, then the visitor might find it overwhelming or might get annoyed with it.
.png)

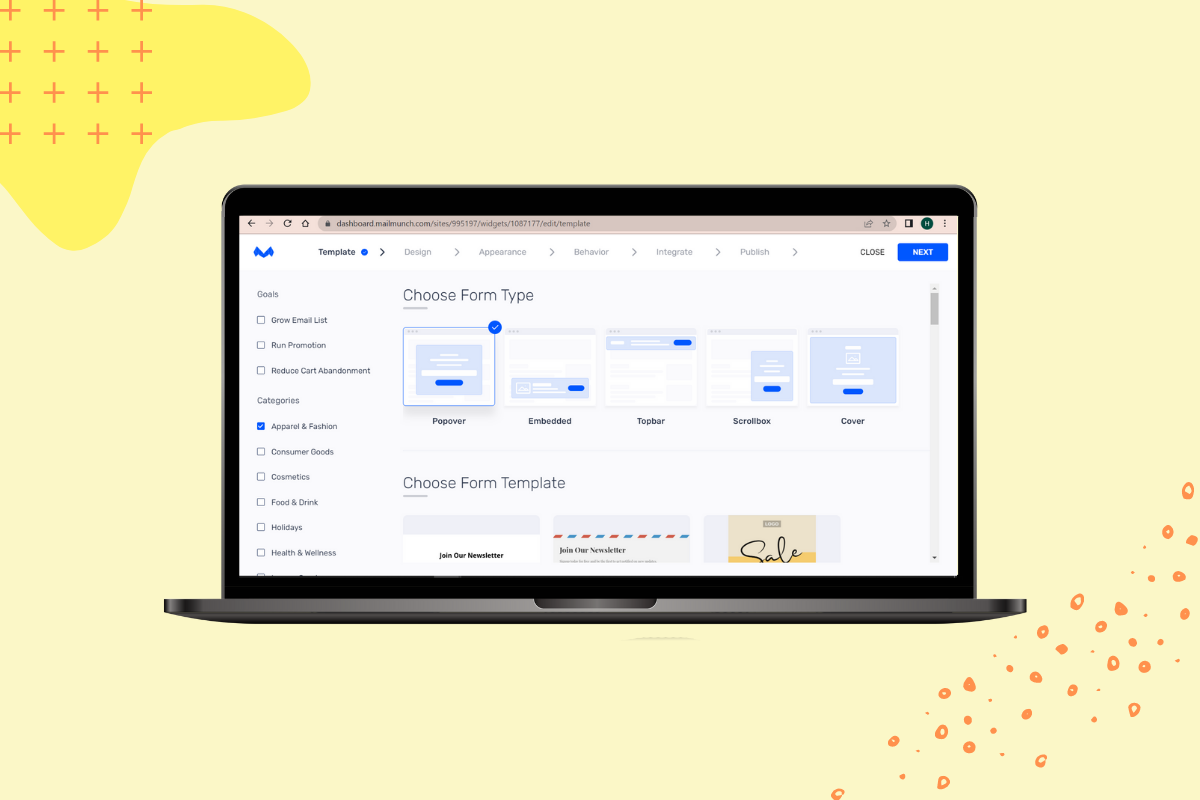
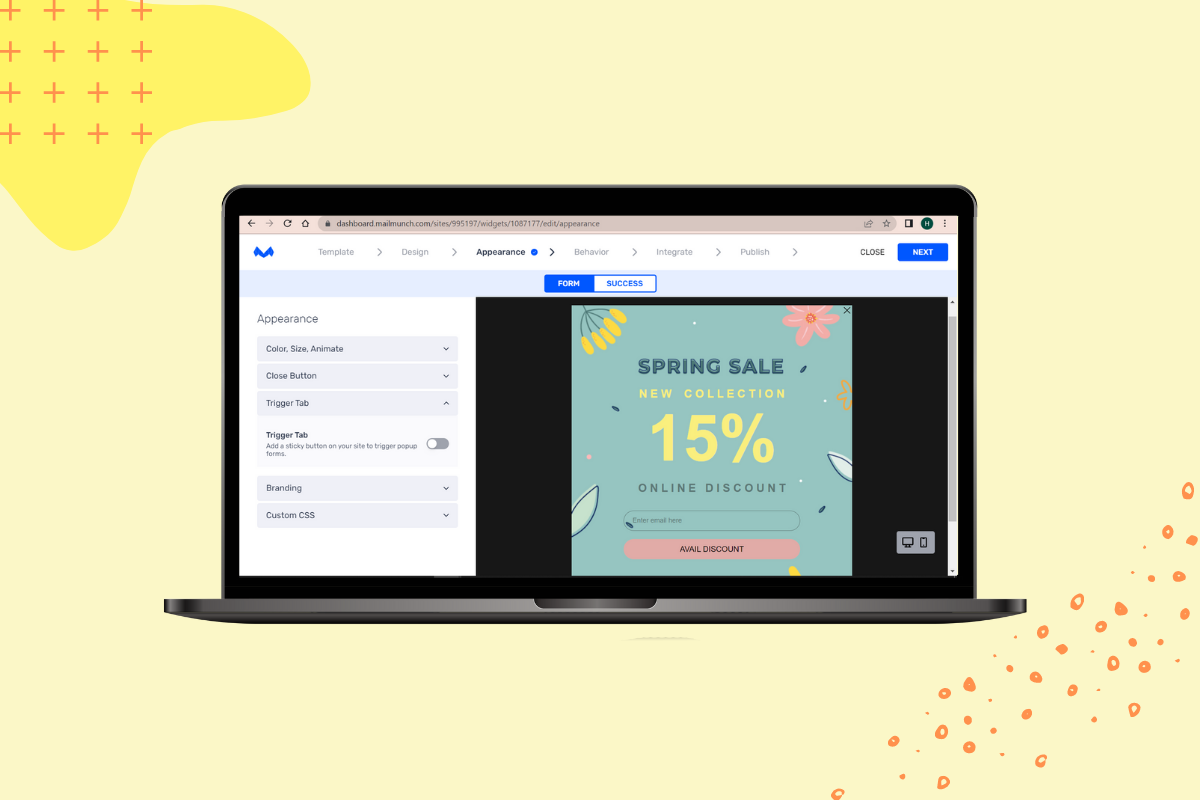
You just need to click on the feature you want to add and then drag it to the template at the place where you want it to be shown.
Furthermore, after the user enters their email, the success form is shown. You can also edit that according to your need and how you want it to appear in front of the user.
.png)

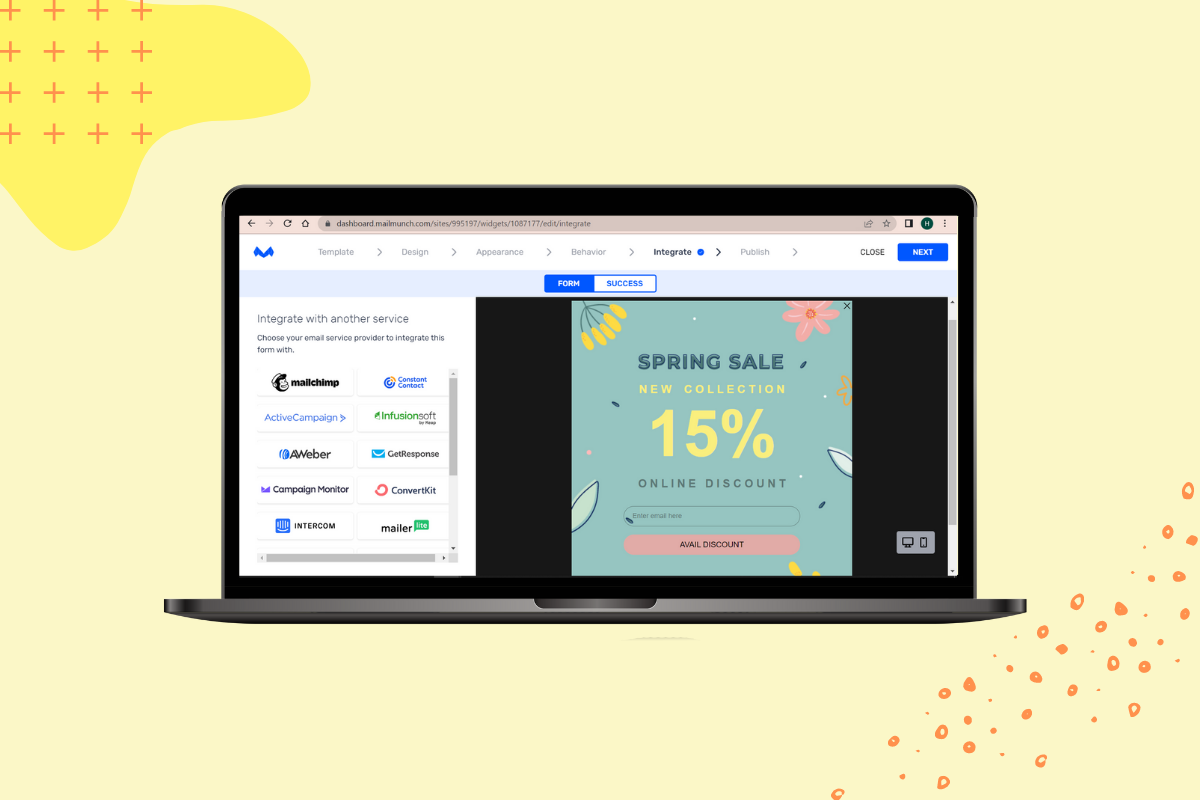
You have the option to 'when to show,' which includes the frequency, the loading delay option, whether to show it on exit or not, and other features.
Furthermore, it also has an option to add subscribers to your list. Another significant feature is choosing the device you want to show it to; desktop, tablet, or mobile.
Other features include geo-location targeting, tracking pixels, and spam protection.


Now that you are familiar with for what purposes exit-intent popups are used, here are 10+ tips for creating a converting exit-intent popup:
You can use an exit-intent popup as a way to increase subscribers to your email list. Furthermore, it can be used for specific promotions, discounts, and new offerings about your products or services.
A great example of this could be that when the visitor is about to leave Hubspot's website, a popup can appear where the visitor can enter their email address for alerts for sales or discounts.

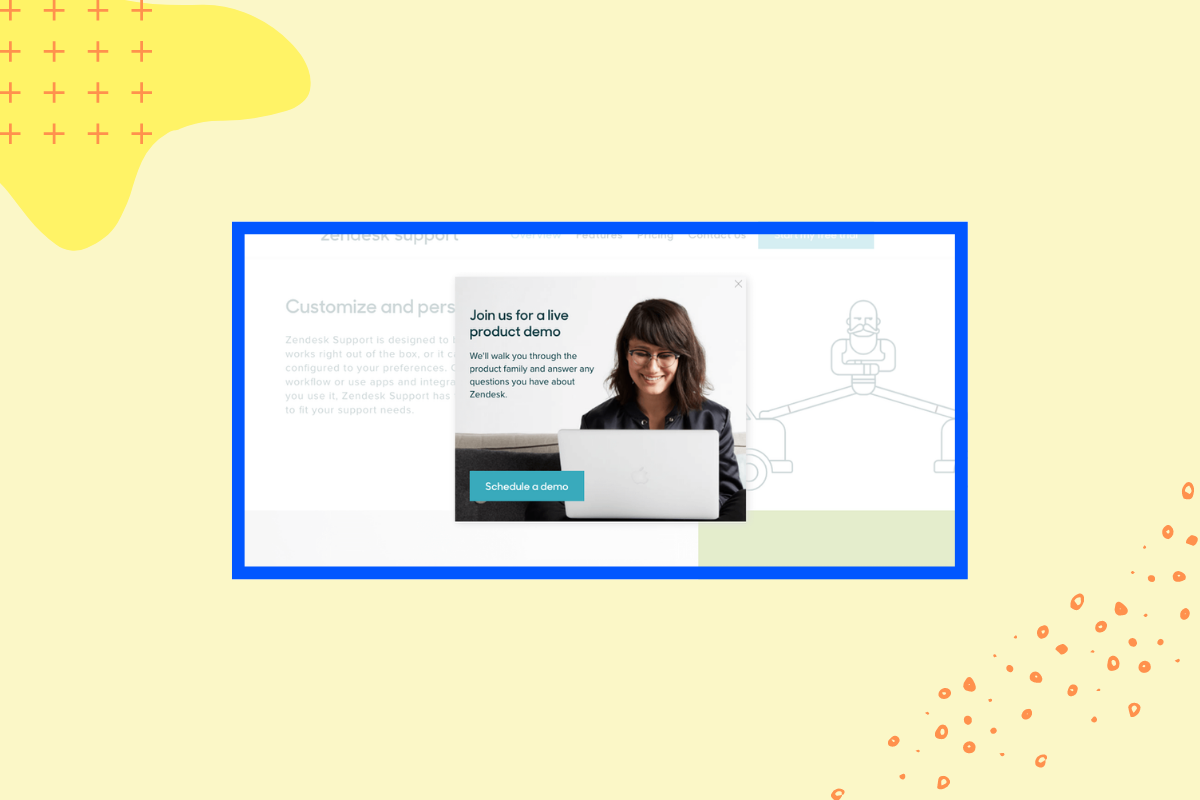
When site visitors try to bounce away from your website, then to increase their time on the website, you can give a demo of your product with the help of exit-intent popup so that visitors might be attracted to the product. Furthermore, the popup should include a friendly image.
As a result, you can convert visitors to demo signups and increase your email list.
For example, when a visitor is about to navigate away from zendesk's site, then an exit-intent popup appears, which encourages the visitor to use the live demo product.

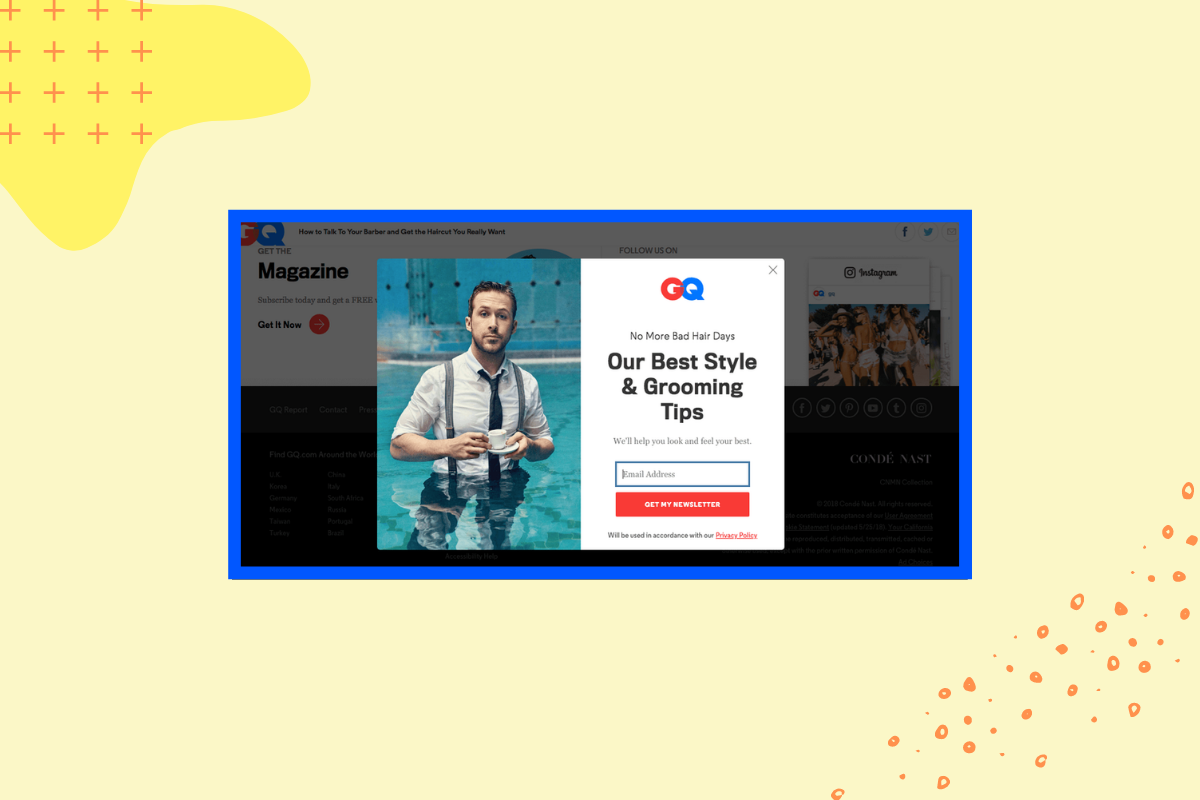
You can also make an exit-intent popup to make the visitor subscribe to your newsletter. This can update them regularly about what is going on with your product or company.
For example, GQ is a fashion brand that uses an exit-intent popup to trigger a newsletter signup popup whenever the user is about to bounce away from their website.

You can take the visitor's information in exchange for a free trial (for a specific number of days) or by giving them a sample of your product with the exit-intent popup. As a result, you will have the relevant information of the user, and the user can get a taste of your product with which they can decide if they want to pursue your service or purchase your product.
You can always attract a visitor by giving away something free. For example, you can give out a quality resource such as an eBook or one of your products.
For example, the 4-Hour WorkWeek offers a list of 5-morning rituals that help you win the day in their exit-intent popup if the visitor attempts to leave the webpage.

Offering a discount in an exit-intent popup can always be eye-catching for the visitor. You can get their email address in exchange for a discount voucher. This is a very effective technique as you are attracting potential customers to make a purchase and at the same time collecting relevant information for your future promotions.
For example, J.Crew offers first-time visitors a 15% discount on their first purchase.
.png)
You can also offer "free shipping" to your visitors using an exit-intent popup in exchange for relevant information from your visitor, such as an email address.
Everlane utilizes this strategy to increase its email subscribers.

You can increase your email subscribers with the help of an exit-intent popup by giving them an option to win something free. People love free products and services, so such a campaign can be very effective. An example of this could be to give a free gift card for subscribing.
Misen is one of the companies that offer free $250 gift cards to collect leads of potential buyers.

Give the visitor something different and special on their exit-intent. The visitor might get cheerful when they get a custom proposal that seems personalized, such as an eBook or free trial when visiting the website for the first time.
For example, KlientBoost is customizing its offer on exit-intent popup by hinting at what will be included in the customized offer, which then seems directly personalized.

If there is a feedback form in the exit-intent popup, the customer can be vocal about the problems they are facing and might be more motivated as their concerns could be answered via email. You will also be collecting valuable information (email, name, phone, etc.) about the user through a popup form.

On your exit-intent popup you can show that a vast majority of people have already subscribed to your newsletter or are following your pages on social media to get more subscribers and pitch your product.
For example, Scott's Cheap Flights encourage their visitors to subscribe to their newsletter by giving out social proof.

To avoid the visitor bouncing, you can always make an exit popup that shows that an expert is there to help you out and answer your queries. Additionally, this can also help in increasing the conversion rate.
Interacting with a human, who is an expert and can guide the visitor with a free phone call or chat service, might motivate the visitor to stay longer on the website.
For example, Sumo motivates its visitors to engage in conversations with their customer representatives for guidance in their exit-intent popup.

When the visitor is about to bounce away, you might be able to stop them by giving them a chance to create a free account in your exit-intent popup.

You can utilize yes/no popups by offering something valuable to the visitor. The visitor can avail of offers like free eBook, trial, demos, and so on.
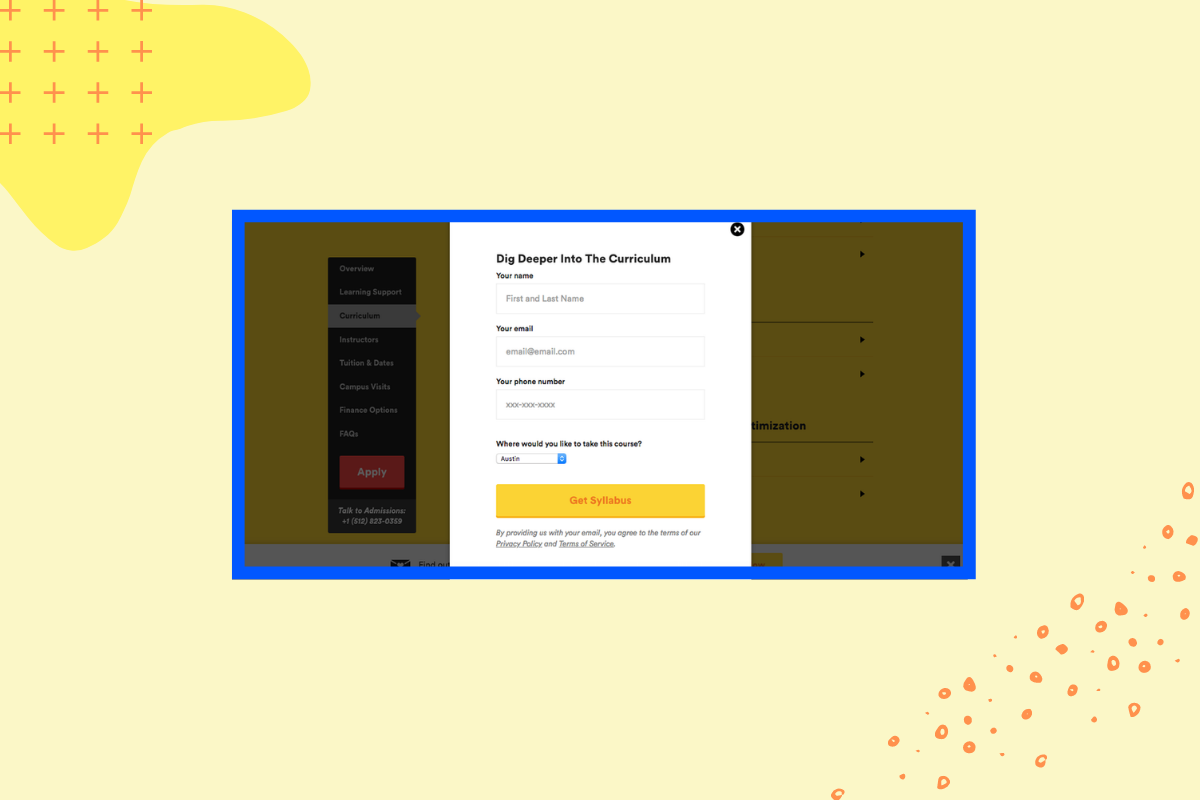
Suppose, if the visitor finds your website confusing or needs guidance, this form could show an option of whether the visitor wants to talk to a customer representative (yes) or not (no).
Furthermore, this popup could also ask the visitor whether they would be willing to fill out a survey or not.
Coursera is an example of a company utilizing this method.
With the help of exit-intent popups, you can avoid forgoing an opportunity to attract your visitors in the last moments of them navigating away from your website. If you are still not convinced about using exit-intent popups, In that case, you will be losing an opportunity to grow your email list, increase your conversions, and ultimately negatively impact the growth of your business.
You can create exit-intent popups which can work on both desktop and mobile devices. As a result of this, you will start catering to all your target segments, regardless of the technology they are using. You can use various popup templates and design their appearance and behavior according to the segment you are targeting using a tool. Thus, making the popup eye-catchy.
Highly motivated and driven marketing professional with a passion for digital and content marketing. Hassan is currently working in the capacity of a marketing executive at Mailmunch.
Tags:

M. Usama
February 23, 2024

Hamna Abid
July 31, 2023
.png)
Ammar Mazhar
March 17, 2023